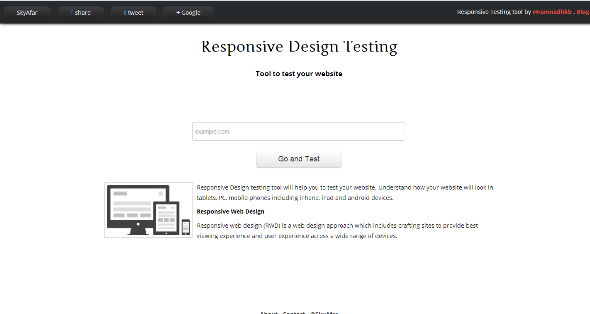
Recently we launched a tool for web designers and developers to test responsive design. Responsive design testing tool will help you to easily test your website for its responsiveness. This is beta version of this tool and we are working on it to improve its accuracy. Accuracy of this tool is not guaranteed because of many factors. If you have any suggestion to improve this tool please send a message.

How to use RWD Testing Tool
Using this tool is very easy either visit this link (Responsive Web Design Testing tool - http://www.skyafar.com/responsive/) and enter your website and press "Go and Test". From there you can test your website for devices with different backgrounds and different devices. You can easily test any website directly using this bookmarklet.
Responsive Design Bookmarklet
Drag and drop this bookmarklet on bookmark bar of browser. After saving this bookmark code you are just a click away from testing responsiveness of any website.
![]()
If you need to create your own self hosted testing tool feel free to contact us.
Example of RWD Testing
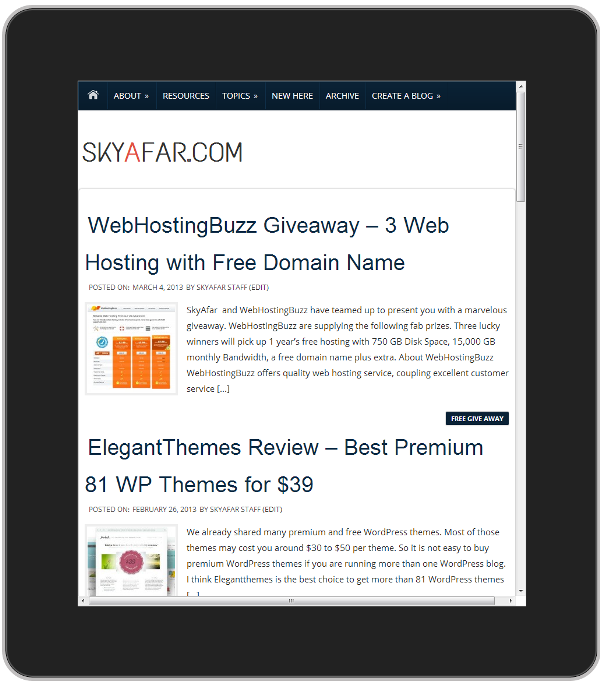
Have a look skyafar.com in iPad portrait mode and iPhone landscape

Skyafar.com may look like this in an iPad
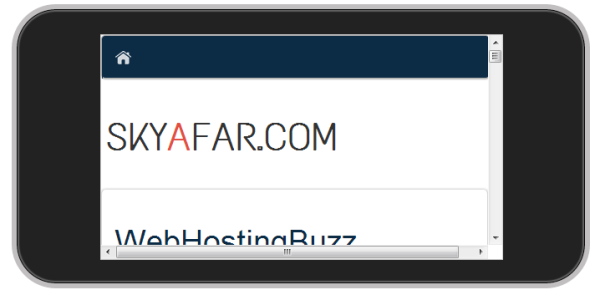
In an iPhone

iPhone Landscape Mode
Thanks for reading. Use it now Responsive Design Testing. And don't forget to tweet about this tool and share about it to your friends.















web development company in pune