About Twitter Bootstrap
Are you new to twitter bootstrap? Then twitter bootstrap is a collection of tools that will eases creation of websites using in built functionality. Twitter bootstrap is an open source web development kit to give consistent and good user experience. It has HTML and CSS-based design templates for typography, forms, buttons, navigation and other interface components. It also has some JavaScript extensions which surely improves user experience.
Bootstrap responsive Blogger Template
Today we are releasing a simple blogger template developed using twitter bootstrap. We are making use of responsive design features twitter bootstrap to give consistent user experience in most of the devices without enabling mobile layout for blogger blogs. Maximum width for this template is 1200px.
Features
Grid system and responsive design
Re-usable components
Easy to use CSS
JavaScript plug-ins
Auto read more
Responsive
It is a fully responsive template, which is having greatest width of 1200 px and it will consistent user experience in any device. If you need to confirm responsiveness of this template use follow this link or use responsive design testing tool.
Looking for Bootstrap WordPress Themes ?
Editing Navigation Menu
Editing menu elements is very simple. What you need is simple knowledge about HTML links. Open template in a text editor or use blogger editor to replace dummy # links with your own links and anchor texts.
Email subscription Codes
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open("http://feedburner.google.com/fb/a/mailverify?uri=skyafar", "popupwindow", "scrollbars=yes,width=550,height=520"); return true" target="popupwindow">
<input class="input-large" name="email" placeholder="Email address..." type="text" style="margin-bottom:0;" />
<input class="btn" type="submit" value="Submit" />
<input name="uri" type="hidden" value="skyafar" />
<input name="loc" type="hidden" value="en_US" />
<form>
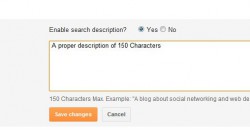
Replace skyafar with your own feedburner name. Then it will give a subsciption box similar to demo.
Search Form
<form class="form-search" action="/search">
<input type="text" class="input-medium search-query" name="q" />
<button type="submit" class="btn">Search</button>
</form>
For more elements please visit Twitter Bootstrap.
Download Bootstrap Blogger Template
For few days this blogger template is not free. Which doesn't mean that you have to pay for this template. But you have to tweet about this template to download the same.
[sociallocker]
[/sociallocker]
















Laveen Kutaula