 A breadcrumb is a navigation bar which will be displayed above post. Adding a bread crumb will help you to give easy navigation within your blog. Visitors should be able to find information they want quickly and easily. Otherwise they will go and search for other competing websites. Normally a bread crumb will look like as shown below.
A breadcrumb is a navigation bar which will be displayed above post. Adding a bread crumb will help you to give easy navigation within your blog. Visitors should be able to find information they want quickly and easily. Otherwise they will go and search for other competing websites. Normally a bread crumb will look like as shown below.
For this post we can add a bread crumb in the following way.
Home>>Blogging>>Blogger>> How to Add Breadcrumb to Blogger Blogs
Breadcrumbs for Search Engine Optimization
Bread crumb will give some other benefits other than easy navigation. It will give some search engine boost for your blog. A breadcrumb will contain more than one text links with some important keywords. In the above case Blogging is an important keyword and will help you to rank high on search results as compared to other websites. In search results Bread crumb elements will be shown instead of your BlogSpot URLS. Ie skyafar. blogspot.com/2011/08/caching-documents.html will be replaced with skyafar. blogspot.com >>Blogging>>Blogger. I am trying to provide a simple bread crumb which will look like as shown above. In this bread crumb you can add more than one label and can do some customizations to match it on your blog.
Adding Breadcrumbs to Blogger Blogs
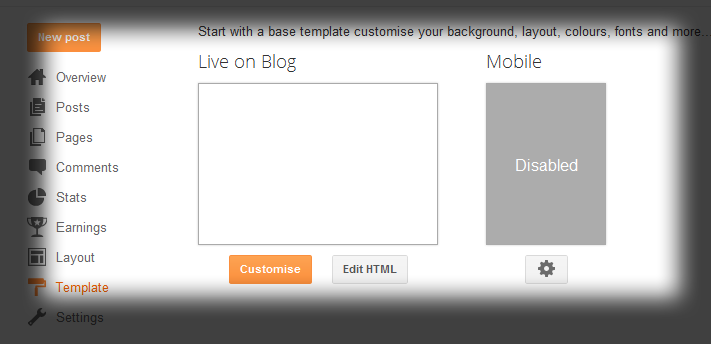
1.Before adding Breadcrumbs to blogger blogs try to back up your blogger template to avoid bigger problems if something went wrong. After log in to your blogger account selects particular blog to add bread crumbs. Then go to template section on left side bar.
On the top right corner you can find Backup/Restore. Shout it and download full template.
2. After completing back up of your full blogger template again come back to template section. Edit html>>>Expand widgets. Search for the following line in your template
]]></b:skin>
3. Add the following piece of code just above the line mentioned in previous step.
.breadcrumbs {background:#eee;color:#000;float: left;width: 590px;font-size: 11px;font-family:Georgia;margin: 5px 10px 10px 0px;padding: 0px 0px 3px 0px;}
So adding breadcrumbs styling in your blog is completed. Now you can move towards the next step.
4. Search for following two pieces of code in your blogger template
<b:includable id='main' var='top'>
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:adStart/>
5. replace the above code with the code mentioned below.
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<!-- No breadcrumb on front page -->
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
<b:loop values='data:posts' var='post'>
»<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'><a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'> » </b:if></b:loop>
» <span><data:post.title/></span> </b:if> </b:loop> </div>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<div class='breadcrumbs'>
Browse » <a expr:href='data:blog.homepageUrl'>Home</a> » Archives for <data:blog.pageName/> </div> <b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
Browse » <a expr:href='data:blog.homepageUrl'>Home</a> » All posts <b:else/>
Browse » <a expr:href='data:blog.homepageUrl'>Home</a> »
Posts filed under <data:blog.pageName/>
</b:if> </div> </b:if> </b:if> </b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<!-- posts -->
<div class='blog-posts hfeed'>
<!-- disable default status message
<b:include data='top' name='status-message'/>default status message disabled -->
<b:include data='posts' name='breadcrumb'/><data:adStart/>
Designing your Breadcrumb for Blogger Blogs
Breadcrumbs normally shown just above the post title and it should nicely fit on your blog. So adjust font size font family and color to suit for your blog. For designing your bread crumb go to step 2 and change the color, background etc to match your template.
I think you love this post. If you have any queries about this post and problems with adding breadcrumbs comment here. Will keep in touch with you Asap.
Make a look at the Example from a demo blog
















Mr.Bhavesh
ramnadh